
香りで広がる
新感覚コミュニケーション
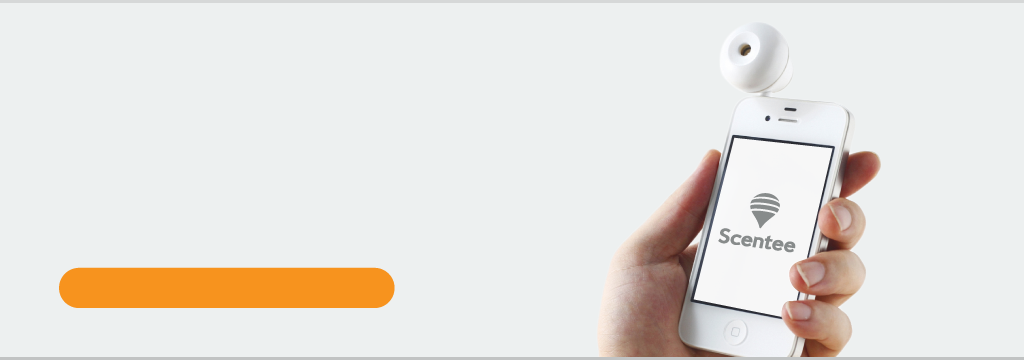
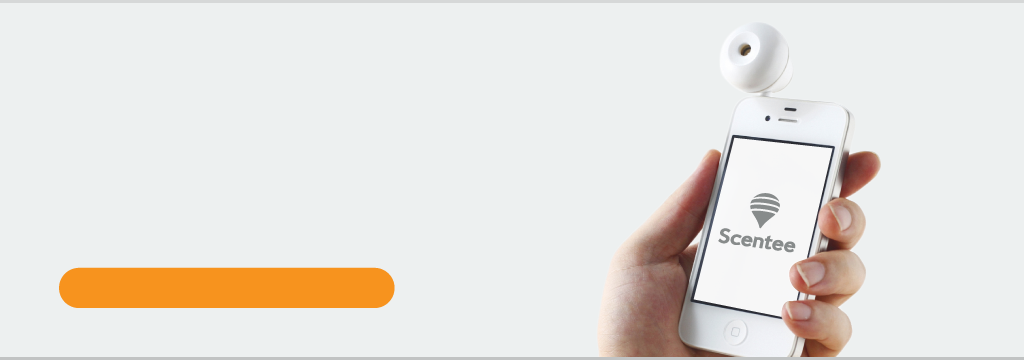
スマホのイヤホンジャックに挿したデバイスで香りを噴霧。
Scentee があれば、いつでもどこでも香りを楽しめます。
香りで遊ぶ新感覚をお楽しみ下さい。
機能・仕様
スペック
| 製品型番 | BLNK-W |
|---|
| 色 | WHITE |
|---|
| サイズ | 幅31mm×高さ43mm×奥行き30.5mm |
|---|
| 本体重量 | カートリッジ装着時(香料満タン時)約17g |
|---|
| 材質 | 本体(ABS)、カートリッジ(ポリプロピレン) |
|---|
| 接続方法 | 3.5mm 4極ステレオミニプラグを使用したプロトコル通信 |
|---|
| 付属品 | 本体、Scentee専用カートリッジ、取り扱い説明書、MicroUSBケーブル(180mm), EVA, 台紙(シール含) |
|---|
専用カートリッジ
| カートリッジ容量 | 2.0ml |
|---|
| カートリッジ香料成分 | 香料・界面活性剤・精製水 |
|---|
| カートリッジ噴霧回数 | 約100回 / 0.5秒噴霧時(使用条件、使用環境により異なる場合があります) |
|---|
搭載バッテリー
| バッテリー | 3.7V - 40mAh(リチウムイオンポリマーバッテリー内蔵) |
|---|
| 連続待受時(装着時) | 約24時間 |
|---|
| 連続待受時(非装着時) | 約48時間 |
|---|
| 充電方法 | MicroUSBにて充電 |
|---|
動作環境
| 動作時環境温度 | 0°~35°C |
|---|
| 保管時(非動作時)温度 | 0°~40°C |
|---|
サポート対応OS・機種
Scenteeをご利用になるには専用アプリーケーションのインストールが必要です。
サポート対応のOS・対応機種一覧は、下記の通りです。
iOS
iOS7.0.3以降の下記の製品
| iPhone 4S |
| iPhone 5 |
| iPhone 5C |
| iPhone 5S |
| iPad 2 |
| iPad 3 |
| iPad mini |
Android
Android 4.0以降の下記の製品
Samsung
上記対応機種は2013年9月時点のものです。
ここですべての対応機種を列挙しているわけではありません。
特許
pc
5
.u-loading .u-loading-spinner {
width: 120px;
height: 120px;
position: absolute;
left: 'spinner_left';
top: 150px;
list-style: none;
border: 10px solid rgba(150,150,150,0.2);
margin: 0;
-webkit-border-radius: 60px;
border-radius: 60px;
}
.u-loading .u-loading-spinner li {
width: 16px;
height: 16px;
position: absolute;
-webkit-border-radius: 8px;
border-radius: 8px;
}
.u-loading .u-loading-spinner li:nth-child(1) {
background: #00c176;
top: 0;
left: 50%;
margin-left: -8px;
-webkit-transform-origin: 8px 50px;
transform-origin: 8px 50px;
-webkit-animation:
rota 1.13s linear infinite,
opa 3.67s ease-in-out infinite alternate;
animation:
rota 1.13s linear infinite,
opa 3.67s ease-in-out infinite alternate;
}
.u-loading .u-loading-spinner li:nth-child(2) {
background: #ff003c;
top: 50%;
right: 0;
margin-top: -8px;
-webkit-transform-origin: -34px 8px;
transform-origin: -34px 8px;
-webkit-animation:
rota 1.86s linear infinite,
opa 4.29s ease-in-out infinite alternate;
animation:
rota 1.86s linear infinite,
opa 4.29s ease-in-out infinite alternate;
}
.u-loading .u-loading-spinner li:nth-child(3) {
background: #fabe28;
bottom: 0;
left: 50%;
margin-left: -8px;
-webkit-transform-origin: 8px -34px;
transform-origin: 8px -34px;
-webkit-animation:
rota 1.45s linear infinite,
opa 5.12s ease-in-out infinite alternate;
animation:
rota 1.45s linear infinite,
opa 5.12s ease-in-out infinite alternate;
}
.u-loading .u-loading-spinner li:nth-child(4) {
background: #88c100;
top: 50%;
left: 0;
margin-top: -8px;
-webkit-transform-origin: 50px 8px;
transform-origin: 50px 8px;
-webkit-animation:
rota 1.72s linear infinite,
opa 5.25s ease-in-out infinite alternate;
animation:
rota 1.72s linear infinite,
opa 5.25s ease-in-out infinite alternate;
}
.u-loading-time .u-loading-spinner {
width: 120px;
height: 120px;
position: absolute;
left: 'spinner_left';
top: 150px;
list-style: none;
border: 10px solid rgba(150,150,150,0.2);
-webkit-border-radius: 60px;
border-radius: 60px;
}
.u-loading-time .u-loading-spinner > div {
position: absolute;
background: #ff003c;
width: 10px;
height: 65px;
top: 0;
left: 50%;
margin-top: -10px;
margin-left: -5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-transform-origin: 5px 60px;
transform-origin: 5px 60px;
-webkit-animation:
rota 1.29s linear infinite,
opa 1.86s ease-in-out infinite alternate;
animation:
rota 1.29s linear infinite,
opa 1.86s ease-in-out infinite alternate;
}
@-webkit-keyframes rota {
0% { -webkit-transform : rotate(0deg); }
99.9%,to { -webkit-transform : rotate(360deg); }
}
@keyframes rota {
0% { transform : rotate(0deg); }
99.9%,to { transform : rotate(360deg); }
}
@-webkit-keyframes opa {
0.0% { opacity: 0.99; }
12.0% { opacity: 0.80; }
19.5% { opacity: 0.88; }
37.2% { opacity: 0.64; }
40.5% { opacity: 0.52; }
52.7% { opacity: 0.69; }
60.2% { opacity: 0.60; }
66.6% { opacity: 0.52; }
70.0% { opacity: 0.63; }
79.9% { opacity: 0.60; }
84.2% { opacity: 0.75; }
91.0% { opacity: 0.87; }
99.9%,to { opacity: 0.99; }
}
@keyframes opa {
0.0% { opacity: 0.99; }
12.0% { opacity: 0.80; }
19.5% { opacity: 0.88; }
37.2% { opacity: 0.64; }
40.5% { opacity: 0.52; }
52.7% { opacity: 0.69; }
60.2% { opacity: 0.60; }
66.6% { opacity: 0.52; }
70.0% { opacity: 0.63; }
79.9% { opacity: 0.60; }
84.2% { opacity: 0.75; }
91.0% { opacity: 0.87; }
99.9%,to { opacity: 0.99; }
}
.clone.slide-in {
-webkit-transform: translate3d('width',0,0);
transform: translate3d('width',0,0);
}
.clone.slide-out {
-webkit-transform: translate3d(-'width',0,0);
transform: translate3d(-'width',0,0);
}
.clone.slide-up {
-webkit-transform: translate3d(0,'height',0);
transform: translate3d(0,'height',0);
}
.clone.slide-down {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.run.slide-in {
-webkit-animation: slide-in 0.5s ease;
animation: slide-in 0.5s ease;
}
.run.slide-out {
-webkit-animation: slide-out 0.5s ease;
animation: slide-out 0.5s ease;
}
.run.slide-up {
-webkit-animation: slide-up 0.5s ease;
animation: slide-up 0.5s ease;
}
.run.slide-down {
-webkit-animation: slide-down 0.5s ease;
animation: slide-down 0.5s ease;
}
@-webkit-keyframes slide-in {
0% {
-webkit-transform: translate3d(0,0,0);
}
99.9%,to {
-webkit-transform: translate3d(-'width',0,0);
}
}
@keyframes slide-in {
0% {
transform: translate3d(0,0,0);
}
99.9%,to {
transform: translate3d(-'width',0,0);
}
}
@-webkit-keyframes slide-out {
0% {
-webkit-transform: translate3d(0,0,0);
}
99.9%,to {
-webkit-transform: translate3d('width',0,0);
}
}
@keyframes slide-out {
0% {
transform: translate3d(0,0,0);
}
99.9%,to {
transform: translate3d('width',0,0);
}
}
@-webkit-keyframes slide-up {
0% {
-webkit-transform: translate3d(0,'height',0);
}
99.9%,to {
-webkit-transform: translate3d(0,0,0);
}
}
@keyframes slide-up {
0% {
transform: translate3d(0,'height',0);
}
99.9%,to {
transform: translate3d(0,0,0);
}
}
@-webkit-keyframes slide-down {
0% {
-webkit-transform: translate3d(0,0,0);
}
99.9%,to {
-webkit-transform: translate3d(0,'height',0);
}
}
@keyframes slide-down {
0% {
transform: translate3d(0,0,0);
}
99.9%,to {
transform: translate3d(0,'height',0);
}
}