Scentee株式会社
〒106-0031
東京都港区西麻布1-5-19
お問い合わせ

購入する
こちらから Scentee をご購入頂けます。今までにない、新感覚の香りのガジェットを存分にお楽しみ下さい。ご家族や、ご友人、恋人への贈り物にもおススメです。まずは詳細をご確認下さい。
アプリを選ぶ
アプリをダウンロードして Scentee をもっと楽しもう。メールや Facebook でいいね!を受信時に香りでお知らせしたり、朝香りで目覚めたり。あなたの生活を香りで彩る様々なアプリをご用意しております。
香りを選ぶ
ラベンダーやジャスミンのような香りから、ストロベリーやコーヒー、カレーや焼肉の香りまでご用意しております。シーンや雰囲気、気分に合わせてお好きな香りをお選び下さい。新しい香りも随時追加致します。

香りで広がる新感覚コミュニケーション
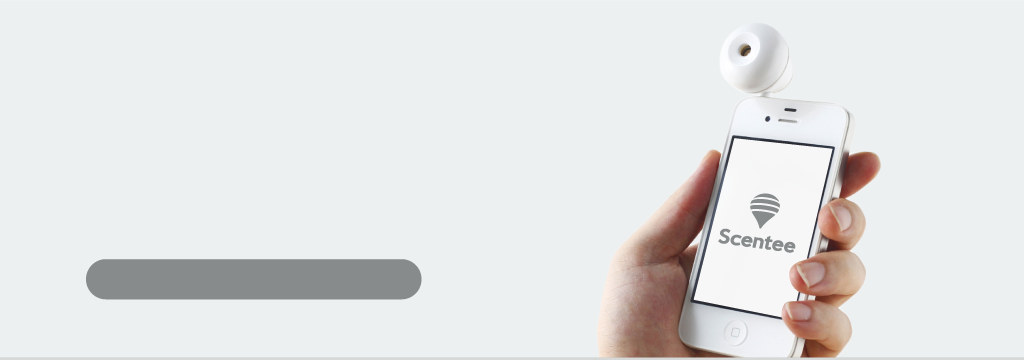
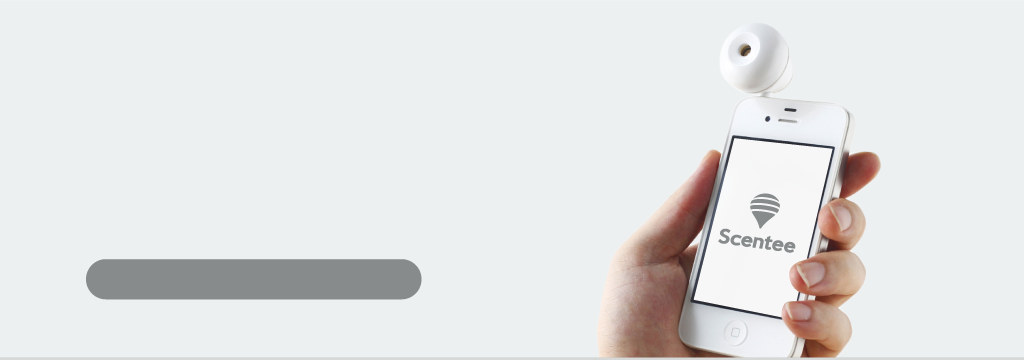
Balloon
スマホのイヤホンジャックに挿したデバイスで香りを噴霧。
Scentee があれば、いつでもどこでも香りを楽しめます。
香りで遊ぶ新感覚をお楽しみ下さい。
詳しくみる

専用アプリで楽しさ倍増
Apps
Scentee で十分に楽しんで頂くための様々なアプリをご用意しております。
インストールして香りの新しいコミュニケーションをご体験下さい。
詳しくみる

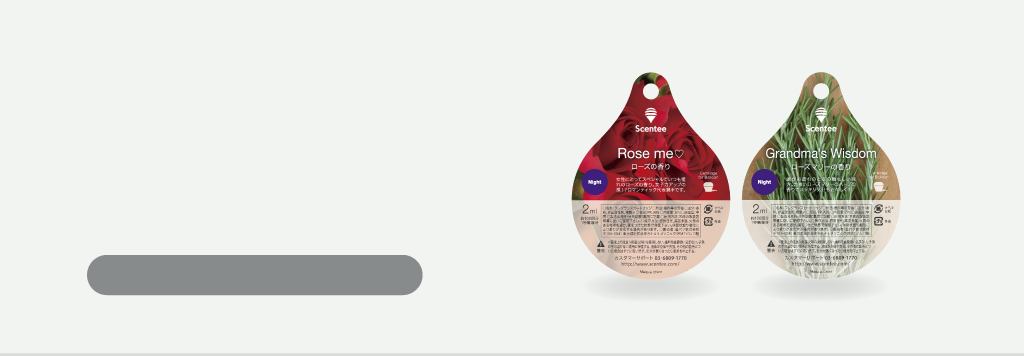
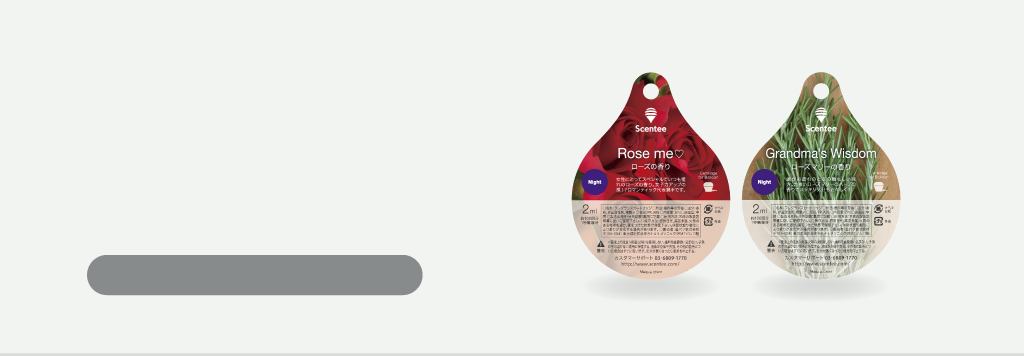
選べる楽しさ。集める楽しさ。
Cartridges
ラベンダーやローズのような香りから、ストロベリーやコーヒー、カレーや焼肉の香りまでご用意しております。
シーンや雰囲気、気分に合わせてお好きな香りをお選び下さい。
新しい香りも随時追加致します。
詳しくみる
pc
5
.u-loading .u-loading-spinner {
width: 120px;
height: 120px;
position: absolute;
left: 'spinner_left';
top: 150px;
list-style: none;
border: 10px solid rgba(150,150,150,0.2);
margin: 0;
-webkit-border-radius: 60px;
border-radius: 60px;
}
.u-loading .u-loading-spinner li {
width: 16px;
height: 16px;
position: absolute;
-webkit-border-radius: 8px;
border-radius: 8px;
}
.u-loading .u-loading-spinner li:nth-child(1) {
background: #00c176;
top: 0;
left: 50%;
margin-left: -8px;
-webkit-transform-origin: 8px 50px;
transform-origin: 8px 50px;
-webkit-animation:
rota 1.13s linear infinite,
opa 3.67s ease-in-out infinite alternate;
animation:
rota 1.13s linear infinite,
opa 3.67s ease-in-out infinite alternate;
}
.u-loading .u-loading-spinner li:nth-child(2) {
background: #ff003c;
top: 50%;
right: 0;
margin-top: -8px;
-webkit-transform-origin: -34px 8px;
transform-origin: -34px 8px;
-webkit-animation:
rota 1.86s linear infinite,
opa 4.29s ease-in-out infinite alternate;
animation:
rota 1.86s linear infinite,
opa 4.29s ease-in-out infinite alternate;
}
.u-loading .u-loading-spinner li:nth-child(3) {
background: #fabe28;
bottom: 0;
left: 50%;
margin-left: -8px;
-webkit-transform-origin: 8px -34px;
transform-origin: 8px -34px;
-webkit-animation:
rota 1.45s linear infinite,
opa 5.12s ease-in-out infinite alternate;
animation:
rota 1.45s linear infinite,
opa 5.12s ease-in-out infinite alternate;
}
.u-loading .u-loading-spinner li:nth-child(4) {
background: #88c100;
top: 50%;
left: 0;
margin-top: -8px;
-webkit-transform-origin: 50px 8px;
transform-origin: 50px 8px;
-webkit-animation:
rota 1.72s linear infinite,
opa 5.25s ease-in-out infinite alternate;
animation:
rota 1.72s linear infinite,
opa 5.25s ease-in-out infinite alternate;
}
.u-loading-time .u-loading-spinner {
width: 120px;
height: 120px;
position: absolute;
left: 'spinner_left';
top: 150px;
list-style: none;
border: 10px solid rgba(150,150,150,0.2);
-webkit-border-radius: 60px;
border-radius: 60px;
}
.u-loading-time .u-loading-spinner > div {
position: absolute;
background: #ff003c;
width: 10px;
height: 65px;
top: 0;
left: 50%;
margin-top: -10px;
margin-left: -5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-transform-origin: 5px 60px;
transform-origin: 5px 60px;
-webkit-animation:
rota 1.29s linear infinite,
opa 1.86s ease-in-out infinite alternate;
animation:
rota 1.29s linear infinite,
opa 1.86s ease-in-out infinite alternate;
}
@-webkit-keyframes rota {
0% { -webkit-transform : rotate(0deg); }
99.9%,to { -webkit-transform : rotate(360deg); }
}
@keyframes rota {
0% { transform : rotate(0deg); }
99.9%,to { transform : rotate(360deg); }
}
@-webkit-keyframes opa {
0.0% { opacity: 0.99; }
12.0% { opacity: 0.80; }
19.5% { opacity: 0.88; }
37.2% { opacity: 0.64; }
40.5% { opacity: 0.52; }
52.7% { opacity: 0.69; }
60.2% { opacity: 0.60; }
66.6% { opacity: 0.52; }
70.0% { opacity: 0.63; }
79.9% { opacity: 0.60; }
84.2% { opacity: 0.75; }
91.0% { opacity: 0.87; }
99.9%,to { opacity: 0.99; }
}
@keyframes opa {
0.0% { opacity: 0.99; }
12.0% { opacity: 0.80; }
19.5% { opacity: 0.88; }
37.2% { opacity: 0.64; }
40.5% { opacity: 0.52; }
52.7% { opacity: 0.69; }
60.2% { opacity: 0.60; }
66.6% { opacity: 0.52; }
70.0% { opacity: 0.63; }
79.9% { opacity: 0.60; }
84.2% { opacity: 0.75; }
91.0% { opacity: 0.87; }
99.9%,to { opacity: 0.99; }
}
.clone.slide-in {
-webkit-transform: translate3d('width',0,0);
transform: translate3d('width',0,0);
}
.clone.slide-out {
-webkit-transform: translate3d(-'width',0,0);
transform: translate3d(-'width',0,0);
}
.clone.slide-up {
-webkit-transform: translate3d(0,'height',0);
transform: translate3d(0,'height',0);
}
.clone.slide-down {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.run.slide-in {
-webkit-animation: slide-in 0.5s ease;
animation: slide-in 0.5s ease;
}
.run.slide-out {
-webkit-animation: slide-out 0.5s ease;
animation: slide-out 0.5s ease;
}
.run.slide-up {
-webkit-animation: slide-up 0.5s ease;
animation: slide-up 0.5s ease;
}
.run.slide-down {
-webkit-animation: slide-down 0.5s ease;
animation: slide-down 0.5s ease;
}
@-webkit-keyframes slide-in {
0% {
-webkit-transform: translate3d(0,0,0);
}
99.9%,to {
-webkit-transform: translate3d(-'width',0,0);
}
}
@keyframes slide-in {
0% {
transform: translate3d(0,0,0);
}
99.9%,to {
transform: translate3d(-'width',0,0);
}
}
@-webkit-keyframes slide-out {
0% {
-webkit-transform: translate3d(0,0,0);
}
99.9%,to {
-webkit-transform: translate3d('width',0,0);
}
}
@keyframes slide-out {
0% {
transform: translate3d(0,0,0);
}
99.9%,to {
transform: translate3d('width',0,0);
}
}
@-webkit-keyframes slide-up {
0% {
-webkit-transform: translate3d(0,'height',0);
}
99.9%,to {
-webkit-transform: translate3d(0,0,0);
}
}
@keyframes slide-up {
0% {
transform: translate3d(0,'height',0);
}
99.9%,to {
transform: translate3d(0,0,0);
}
}
@-webkit-keyframes slide-down {
0% {
-webkit-transform: translate3d(0,0,0);
}
99.9%,to {
-webkit-transform: translate3d(0,'height',0);
}
}
@keyframes slide-down {
0% {
transform: translate3d(0,0,0);
}
99.9%,to {
transform: translate3d(0,'height',0);
}
}